
How to Use Adafruit 7 Segment FeatherWing - Yellow: Examples, Pinouts, and Specs

 Design with Adafruit 7 Segment FeatherWing - Yellow in Cirkit Designer
Design with Adafruit 7 Segment FeatherWing - Yellow in Cirkit DesignerIntroduction
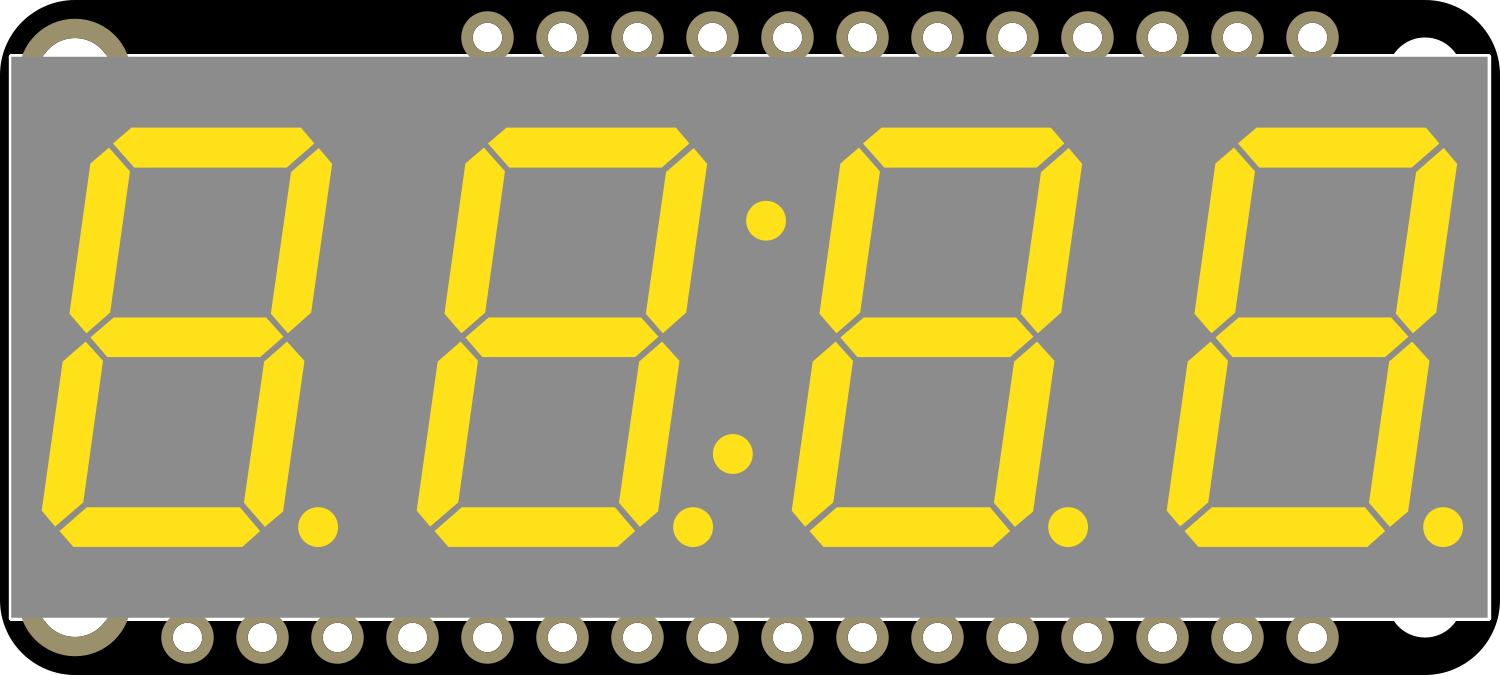
The Adafruit 7 Segment FeatherWing - Yellow is a compact, easy-to-use LED display module designed for displaying numerical data and simple alphanumeric characters. This module features a seven-segment LED display with bright yellow digits, making it highly visible even in well-lit conditions. It is commonly used in digital clocks, timers, counters, and other projects where numerical output is required.
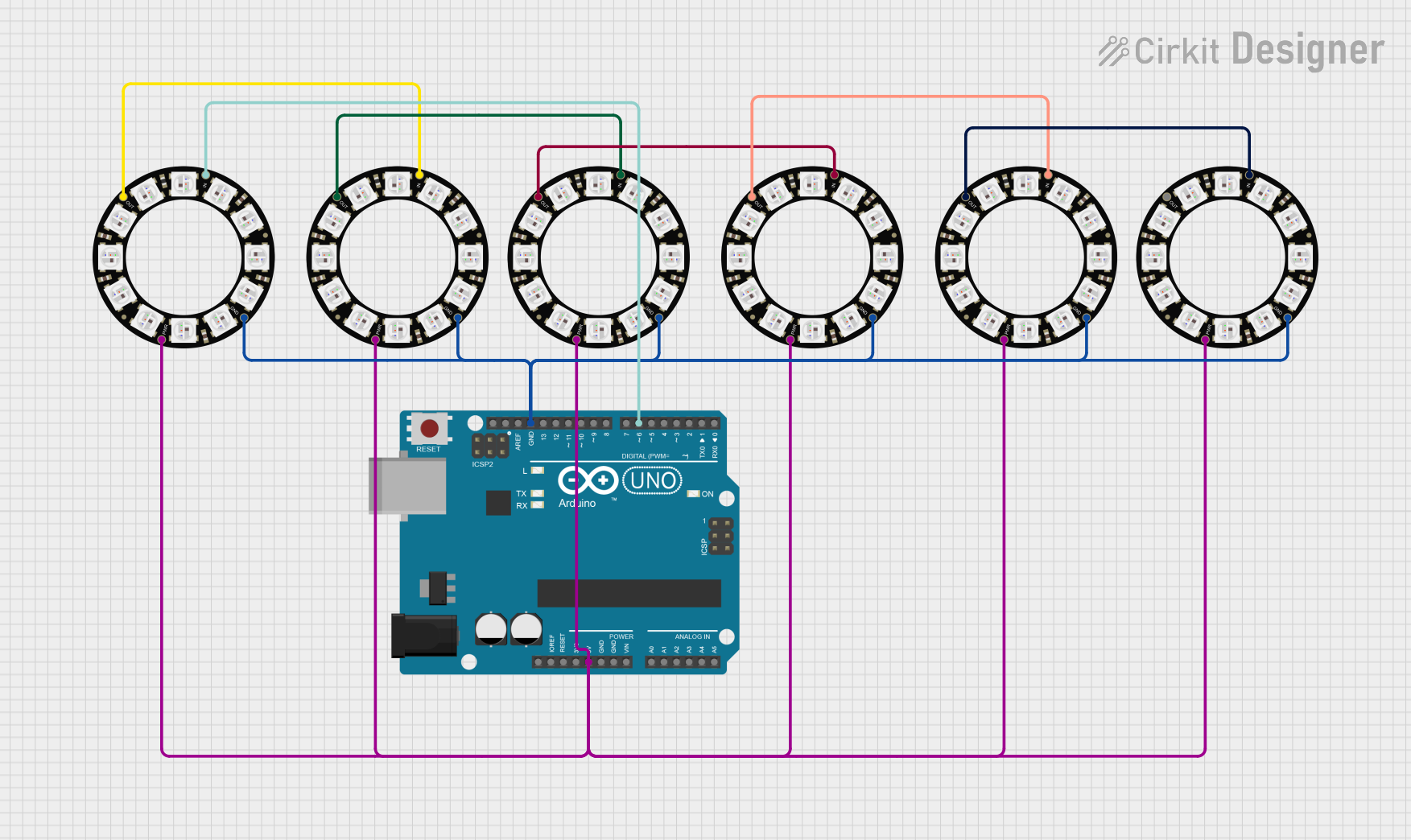
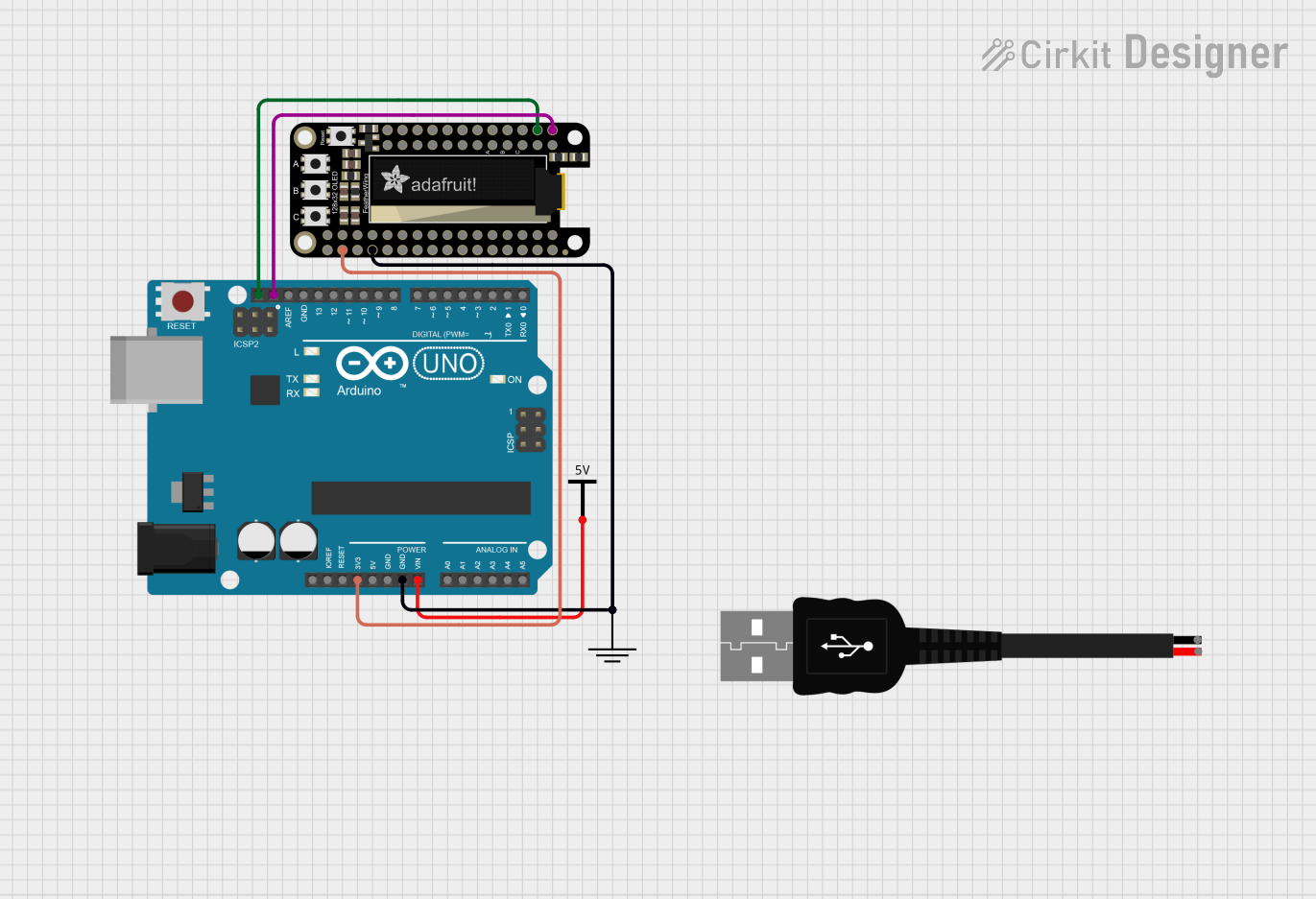
Explore Projects Built with Adafruit 7 Segment FeatherWing - Yellow

 Open Project in Cirkit Designer
Open Project in Cirkit Designer
 Open Project in Cirkit Designer
Open Project in Cirkit Designer
 Open Project in Cirkit Designer
Open Project in Cirkit Designer
 Open Project in Cirkit Designer
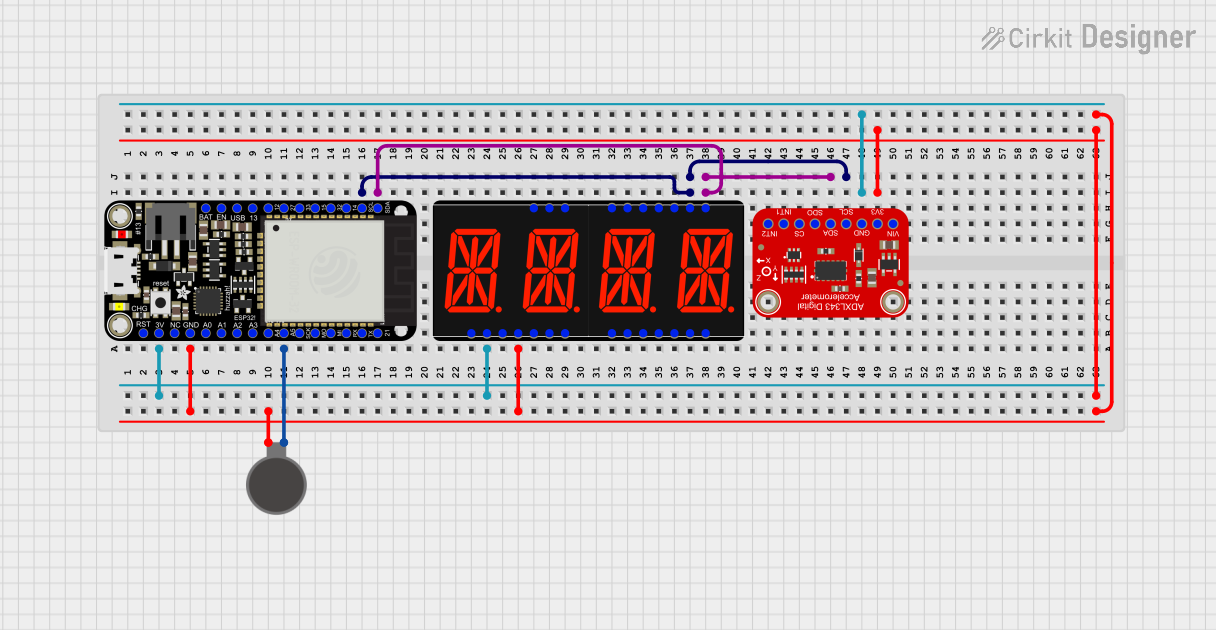
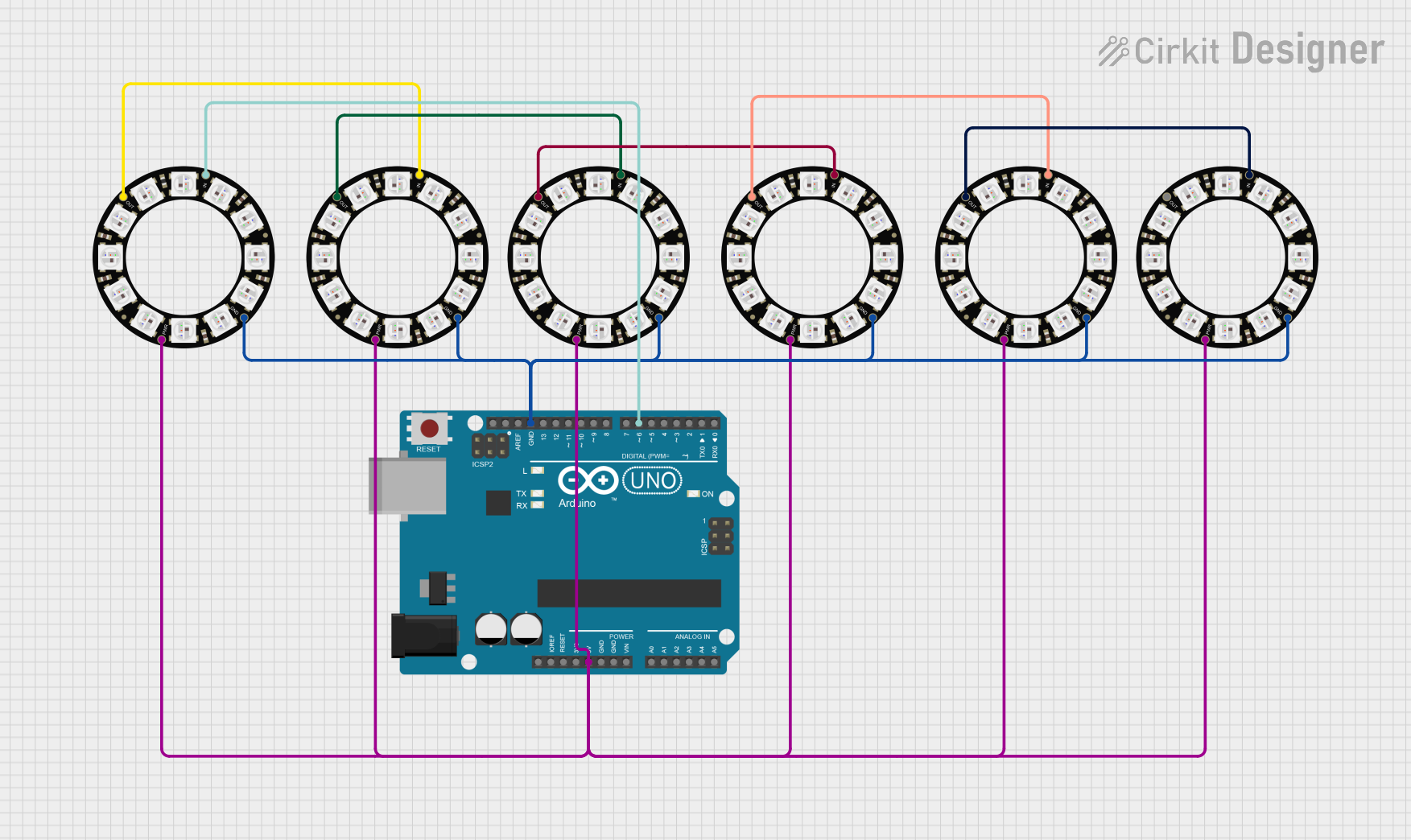
Open Project in Cirkit DesignerExplore Projects Built with Adafruit 7 Segment FeatherWing - Yellow

 Open Project in Cirkit Designer
Open Project in Cirkit Designer
 Open Project in Cirkit Designer
Open Project in Cirkit Designer
 Open Project in Cirkit Designer
Open Project in Cirkit Designer
 Open Project in Cirkit Designer
Open Project in Cirkit DesignerCommon Applications and Use Cases
- Digital clocks and timers
- Counters and scoreboards
- Temperature displays
- Simple calculators
- User interfaces for various projects
Technical Specifications
Key Technical Details
- Display Color: Yellow
- Operating Voltage: 3.3V to 5V
- Max Current Draw: 100mA per digit
- Common Anode/Cathode: Common cathode
- Interface: I2C
- I2C Addresses: 0x70 (default), selectable with jumpers
Pin Configuration and Descriptions
| Pin | Description |
|---|---|
| GND | Ground connection |
| VCC | Power supply (3.3V to 5V) |
| SDA | I2C data line |
| SCL | I2C clock line |
| RST | Reset pin (optional use) |
Usage Instructions
How to Use the Component in a Circuit
- Powering the Display: Connect the VCC pin to a 3.3V or 5V power supply and the GND pin to the ground.
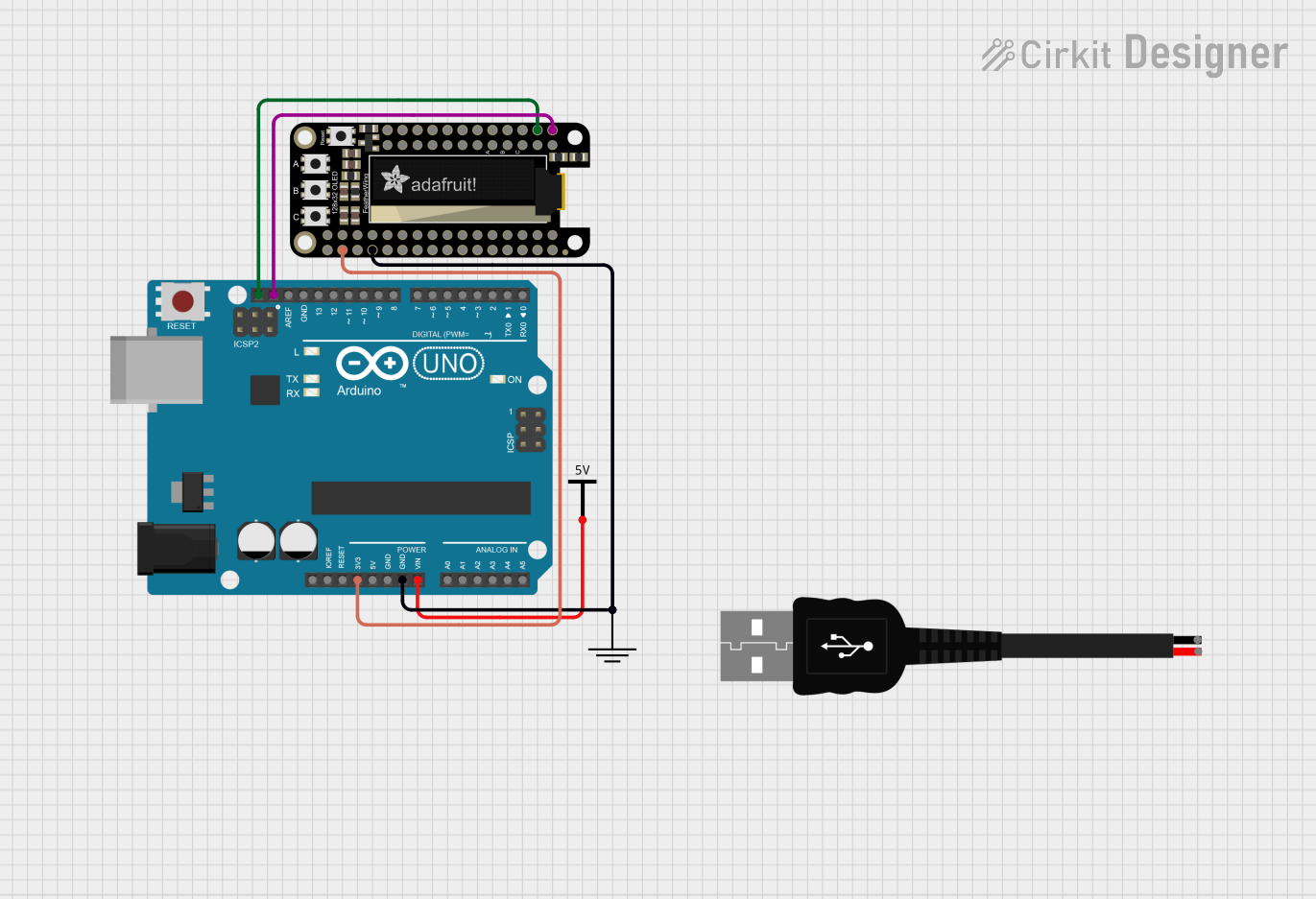
- I2C Communication: Connect the SDA and SCL pins to the corresponding I2C data and clock lines on your microcontroller (e.g., Arduino UNO).
- Address Selection: If using multiple displays, adjust the I2C address using the onboard jumpers.
- Programming: Use the Adafruit LED Backpack library to control the display via I2C.
Important Considerations and Best Practices
- Ensure that the power supply voltage matches the operating voltage of the FeatherWing to prevent damage.
- When daisy-chaining multiple displays, verify that the total current draw does not exceed the power supply's capacity.
- Use pull-up resistors on the I2C lines if they are not already present on the microcontroller board.
Example Code for Arduino UNO
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_LEDBackpack.h>
Adafruit_7segment matrix = Adafruit_7segment();
void setup() {
matrix.begin(0x70); // Initialize the display with its I2C address
}
void loop() {
matrix.print(1234); // Display the number 1234
matrix.writeDisplay(); // Refresh the display with new data
delay(500); // Wait for half a second
}
Troubleshooting and FAQs
Common Issues
- Display Not Lighting Up: Check the power connections and ensure the I2C lines are correctly connected.
- Garbled or Incorrect Output: Verify that the I2C address is set correctly and that there are no conflicts on the I2C bus.
- Dim Display: Ensure that the power supply can deliver sufficient current for the display.
Solutions and Tips for Troubleshooting
- Double-check wiring connections for any loose or incorrect connections.
- Use a multimeter to verify that the correct voltage is reaching the display.
- Check for solder bridges or shorts on the display module.
- Review your code to ensure that the correct library and functions are being used.
FAQs
Q: Can I use this display with a 3.3V system? A: Yes, the display can operate at 3.3V, but ensure that the I2C logic levels are compatible.
Q: How do I change the I2C address? A: Adjust the address by changing the position of the jumpers on the back of the display module.
Q: Can I display letters as well as numbers? A: The display can show some basic alphanumeric characters (e.g., A, b, C, d, E, F).
Q: How many of these displays can I chain together? A: You can chain up to 8 displays by setting unique I2C addresses for each using the onboard jumpers.