
How to Use Adafruit 2.13in Tri-Color eInk Display: Examples, Pinouts, and Specs

 Design with Adafruit 2.13in Tri-Color eInk Display in Cirkit Designer
Design with Adafruit 2.13in Tri-Color eInk Display in Cirkit DesignerIntroduction
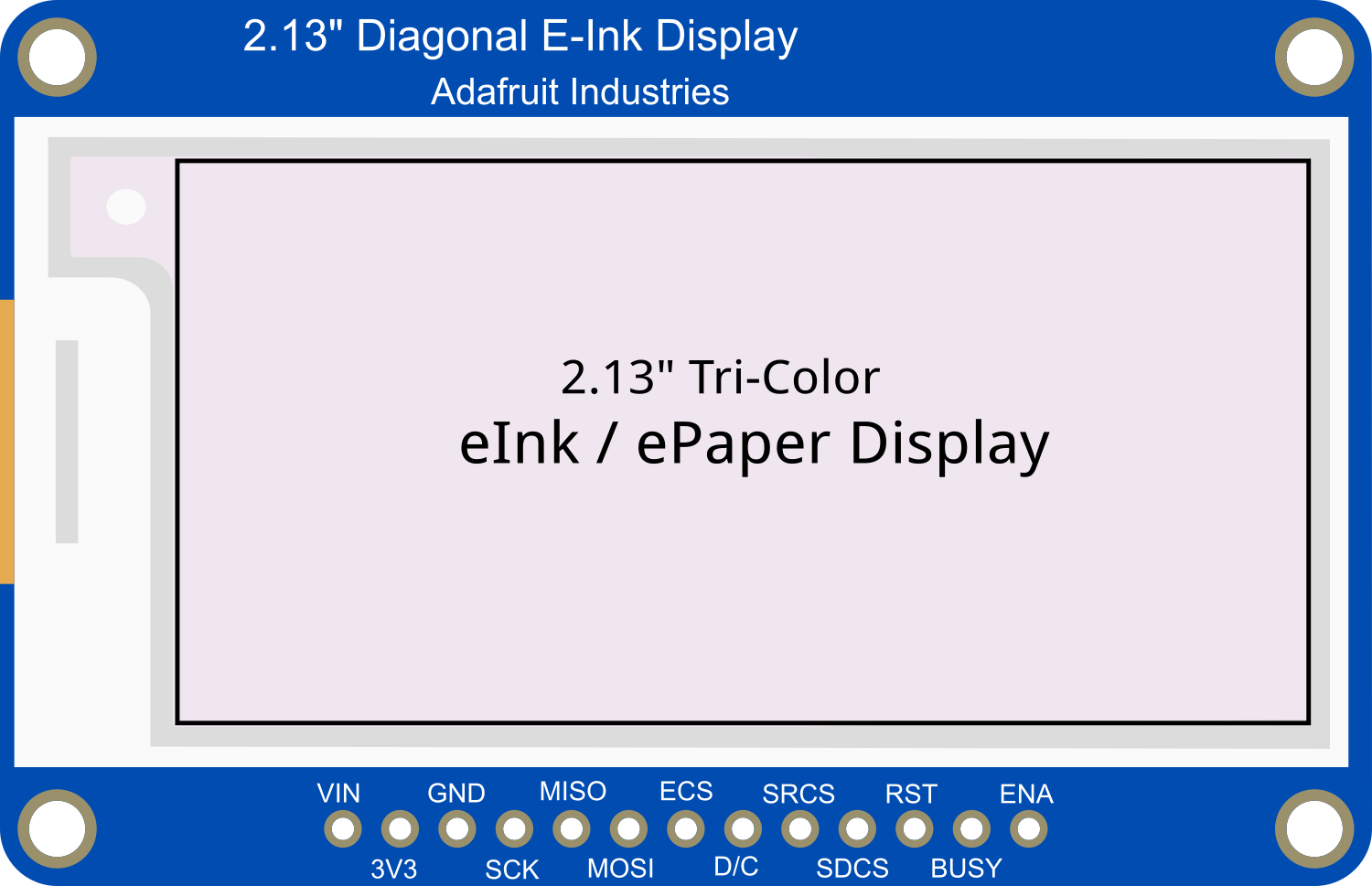
The Adafruit 2.13in Tri-Color eInk Display is an electronic paper display module capable of rendering images and text in three distinct colors: red, black, and white. With a 2.13-inch diagonal size, this display leverages the low-power eInk technology, making it an ideal choice for applications where battery life is critical. Common applications include e-readers, dynamic price tags, wearable devices, and any portable device where a power-efficient, non-backlit display is beneficial.
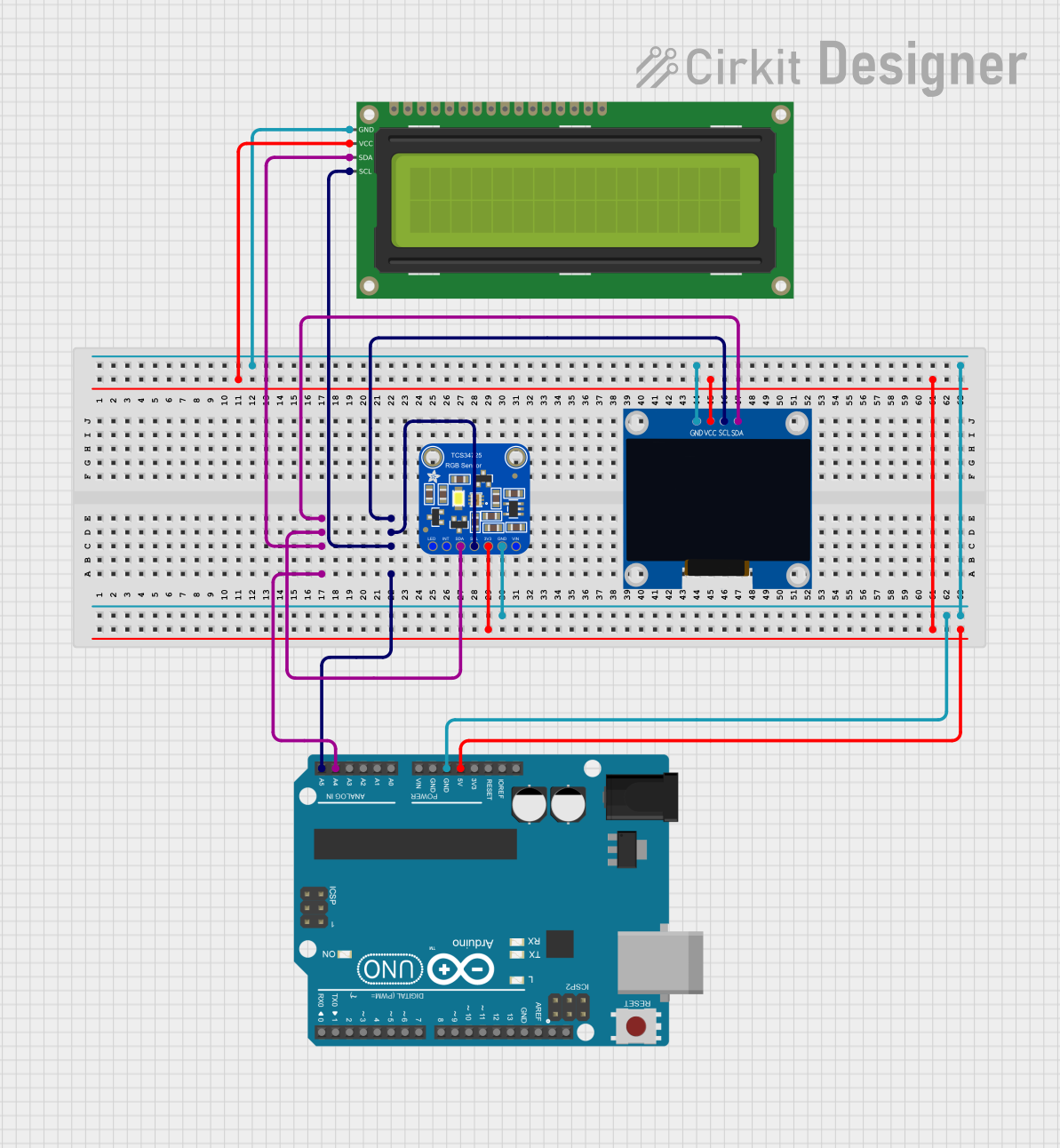
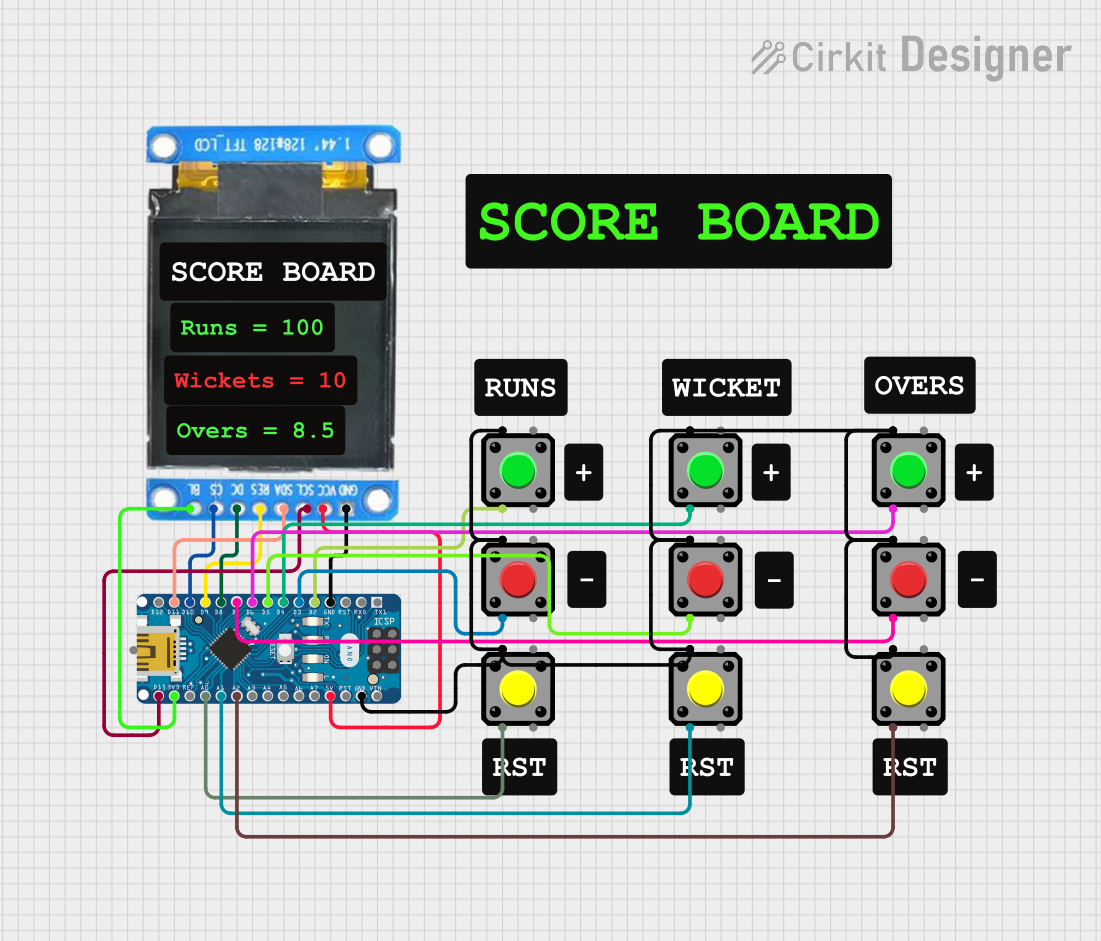
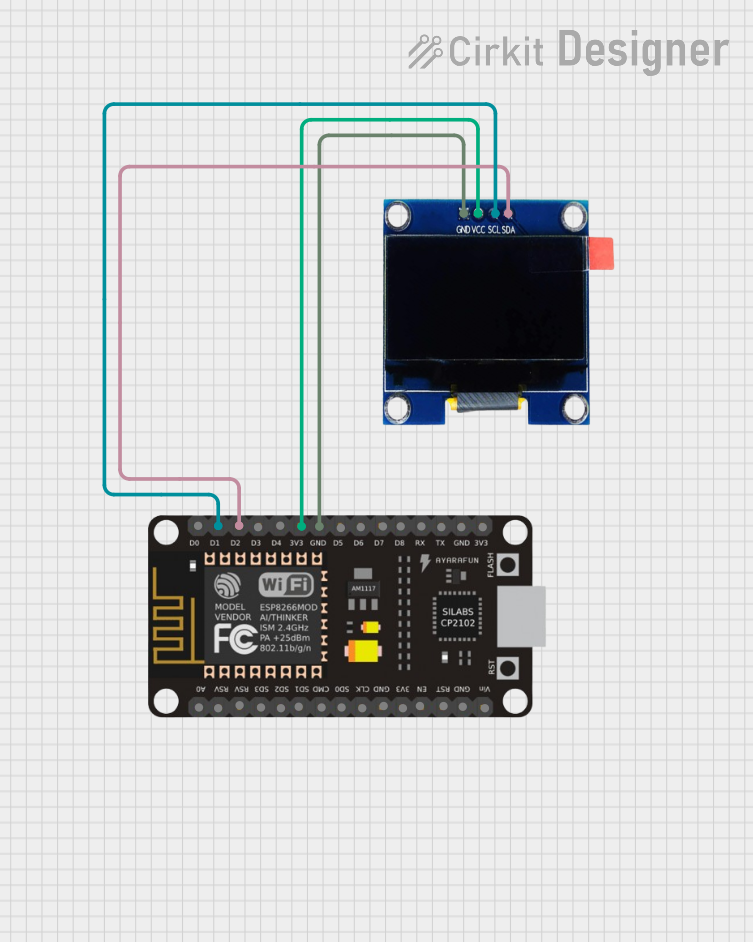
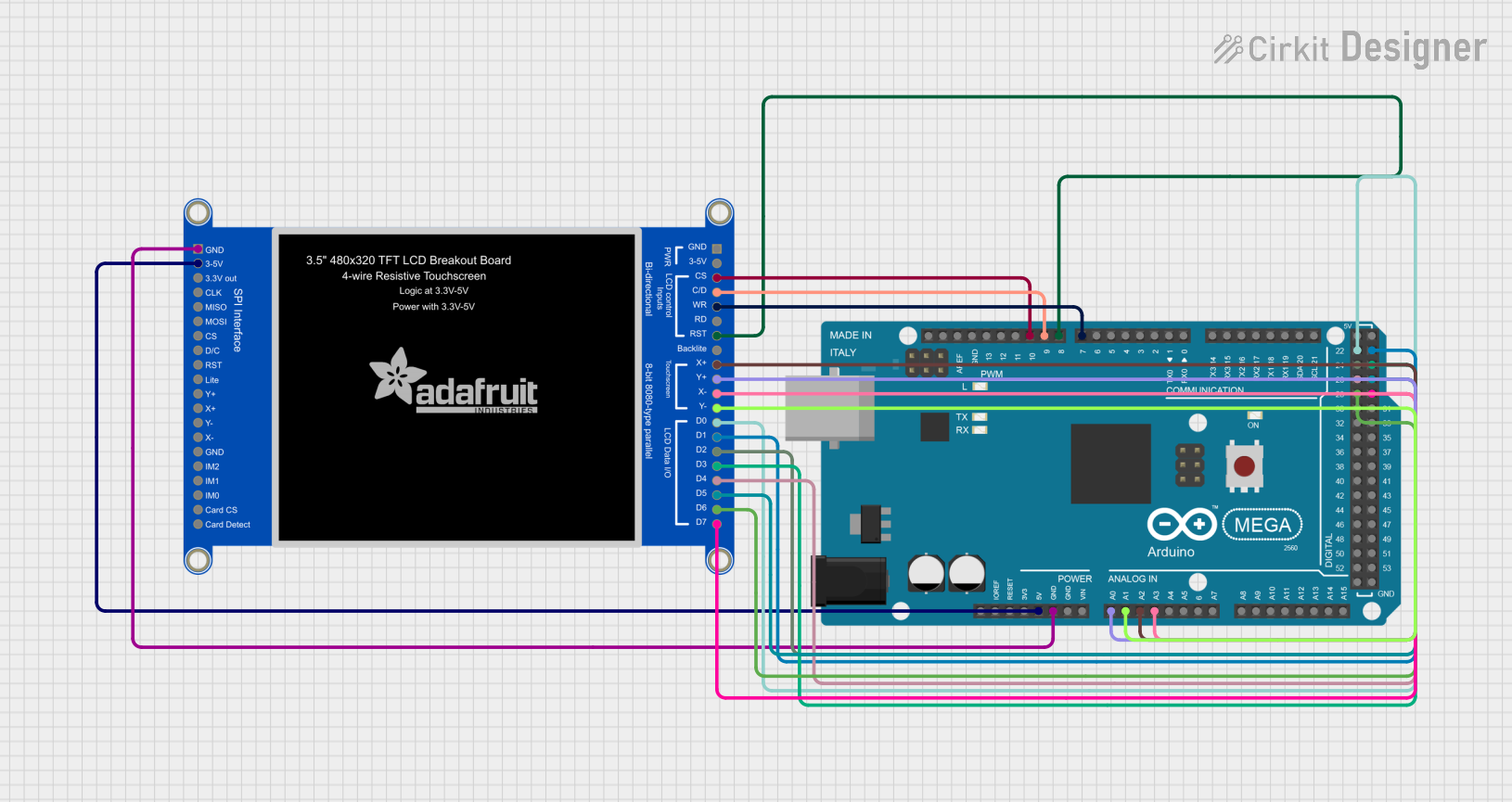
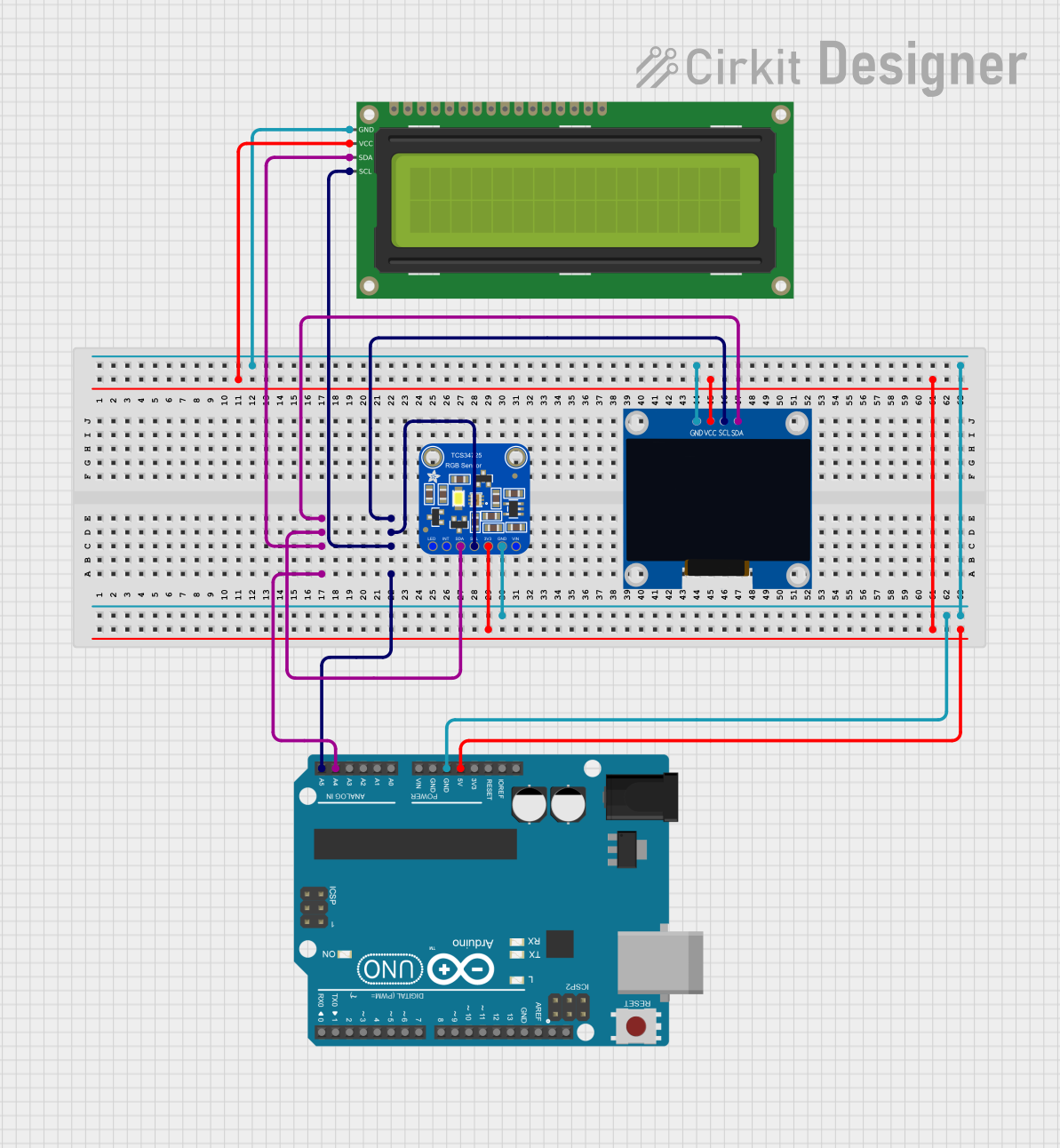
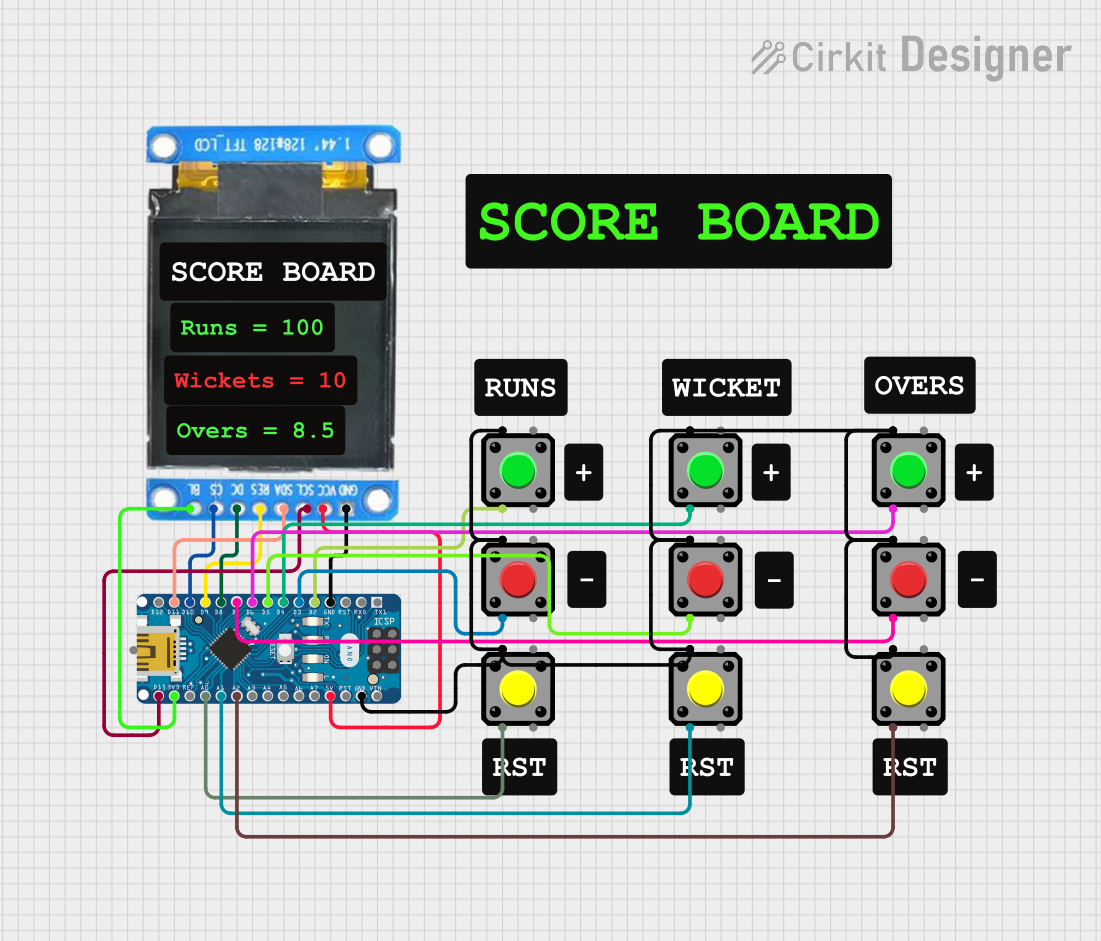
Explore Projects Built with Adafruit 2.13in Tri-Color eInk Display

 Open Project in Cirkit Designer
Open Project in Cirkit Designer
 Open Project in Cirkit Designer
Open Project in Cirkit Designer
 Open Project in Cirkit Designer
Open Project in Cirkit Designer
 Open Project in Cirkit Designer
Open Project in Cirkit DesignerExplore Projects Built with Adafruit 2.13in Tri-Color eInk Display

 Open Project in Cirkit Designer
Open Project in Cirkit Designer
 Open Project in Cirkit Designer
Open Project in Cirkit Designer
 Open Project in Cirkit Designer
Open Project in Cirkit Designer
 Open Project in Cirkit Designer
Open Project in Cirkit DesignerTechnical Specifications
Key Technical Details
- Display Type: eInk (electronic ink)
- Display Colors: Red, Black, White
- Diagonal Screen Size: 2.13 inches
- Resolution: 212 x 104 pixels
- Interface: SPI
- Operating Voltage: 3.3V
- Dimensions: 65.0mm x 30.2mm x 0.98mm
Pin Configuration and Descriptions
| Pin Number | Name | Description |
|---|---|---|
| 1 | GND | Ground connection |
| 2 | 3V3 | 3.3V power supply input |
| 3 | CLK | SPI clock |
| 4 | MOSI | SPI Master Out Slave In |
| 5 | CS | SPI Chip Select |
| 6 | DC | Data/Command control pin |
| 7 | RST | Reset pin |
| 8 | BUSY | Busy state output pin |
Usage Instructions
Integration with a Circuit
To use the Adafruit 2.13in Tri-Color eInk Display in a circuit:
- Connect the display's power pins (GND and 3V3) to your circuit's power supply.
- Interface the SPI pins (CLK, MOSI, and CS) with your microcontroller's corresponding SPI pins.
- Connect the DC pin to a digital I/O pin on your microcontroller for data/command selection.
- Connect the RST pin to another digital I/O pin for resetting the display.
- Connect the BUSY pin to an input pin on your microcontroller to read the display's busy status.
Important Considerations and Best Practices
- Ensure that the power supply is 3.3V; higher voltages may damage the display.
- Use a level shifter if your microcontroller operates at 5V logic levels.
- Avoid bending the display as it is fragile and may break under stress.
- Keep the display away from direct sunlight and high-temperature environments to prevent damage.
- Update the display content sparingly to maximize the lifespan of the eInk panel.
Example Code for Arduino UNO
#include <Adafruit_EPD.h>
#include <Adafruit_GFX.h>
// Pin definitions for the Arduino UNO
#define EPD_CS 10
#define EPD_DC 9
#define EPD_RST 8
#define EPD_BUSY 7
#define SRAM_CS 6
#define EPD_MOSI 11
#define EPD_CLK 13
// Create display instance
Adafruit_IL0373 display(212, 104, EPD_DC, EPD_RST, EPD_CS, SRAM_CS, EPD_MOSI, EPD_CLK, EPD_BUSY);
void setup() {
display.begin(); // Initialize the display
display.clearBuffer(); // Clear the buffer
// Draw a simple message on the screen
display.setCursor(10, 50);
display.setTextColor(EPD_BLACK);
display.print("Hello, eInk!");
// Display the buffer on the screen
display.display();
}
void loop() {
// Nothing to do here
}
Troubleshooting and FAQs
Common Issues
- Display Not Updating: Ensure that all connections are secure and the correct pins are used. Check that the power supply is 3.3V.
- Faint or Incomplete Image: This may be due to a low battery or insufficient power supply. Ensure that the power source can deliver adequate current.
- Garbled Display: Reset the display and ensure that the SPI communication is functioning correctly.
Solutions and Tips for Troubleshooting
- Double-check all wiring against the pin configuration table.
- Make sure that the library used in your code is up to date and compatible with the display.
- If the display is not responding, try resetting the microcontroller and the display module.
- For persistent issues, consult the Adafruit support forums and the display's datasheet.
FAQs
Q: Can the display show images in full color? A: No, the display is capable of showing images and text in red, black, and white only.
Q: How do I update the display content?
A: Use the display library's functions to draw on the buffer and then call the display.display() function to update the screen.
Q: Is the display sunlight-readable? A: Yes, eInk displays are known for their excellent sunlight readability.
Q: How long does the image last on the display after power is removed? A: eInk displays are bistable, meaning the image can persist indefinitely without power.