
How to Use oled_display_128_32: Examples, Pinouts, and Specs

 Design with oled_display_128_32 in Cirkit Designer
Design with oled_display_128_32 in Cirkit DesignerIntroduction
The OLED Display 128x32 is a compact and versatile display module that utilizes organic light-emitting diode (OLED) technology to provide a high-contrast, high-resolution visual output. With a resolution of 128x32 pixels, this display is capable of showing text, graphics, and animations. It is commonly used in consumer electronics, instrumentation panels, and DIY projects, including interfaces with microcontrollers like the Arduino UNO.
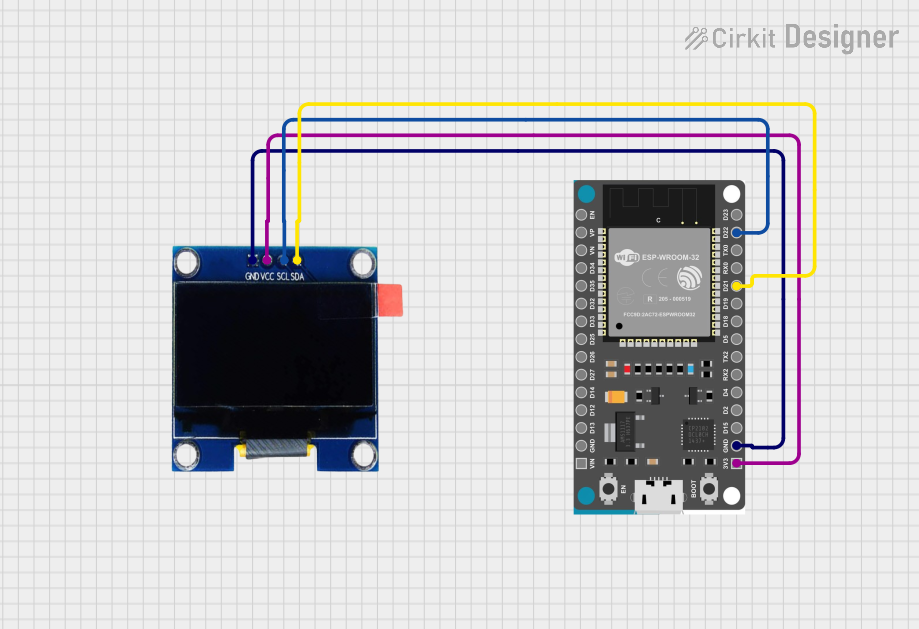
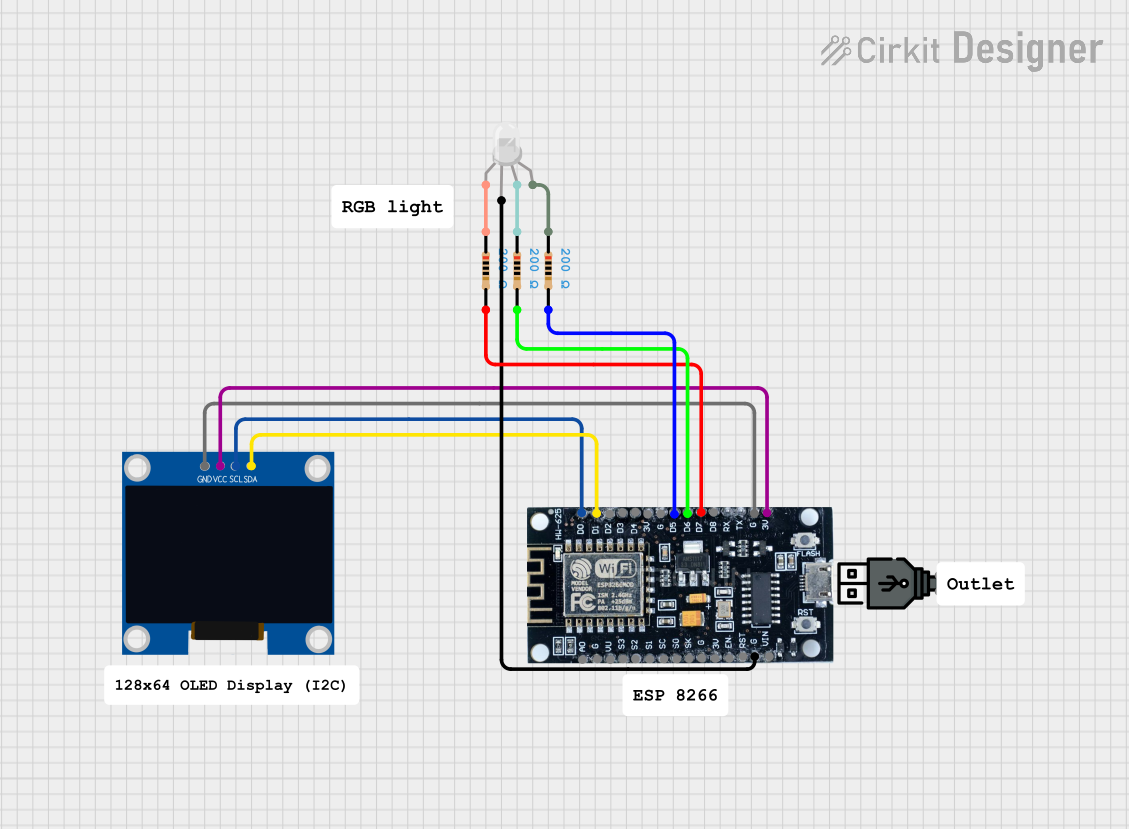
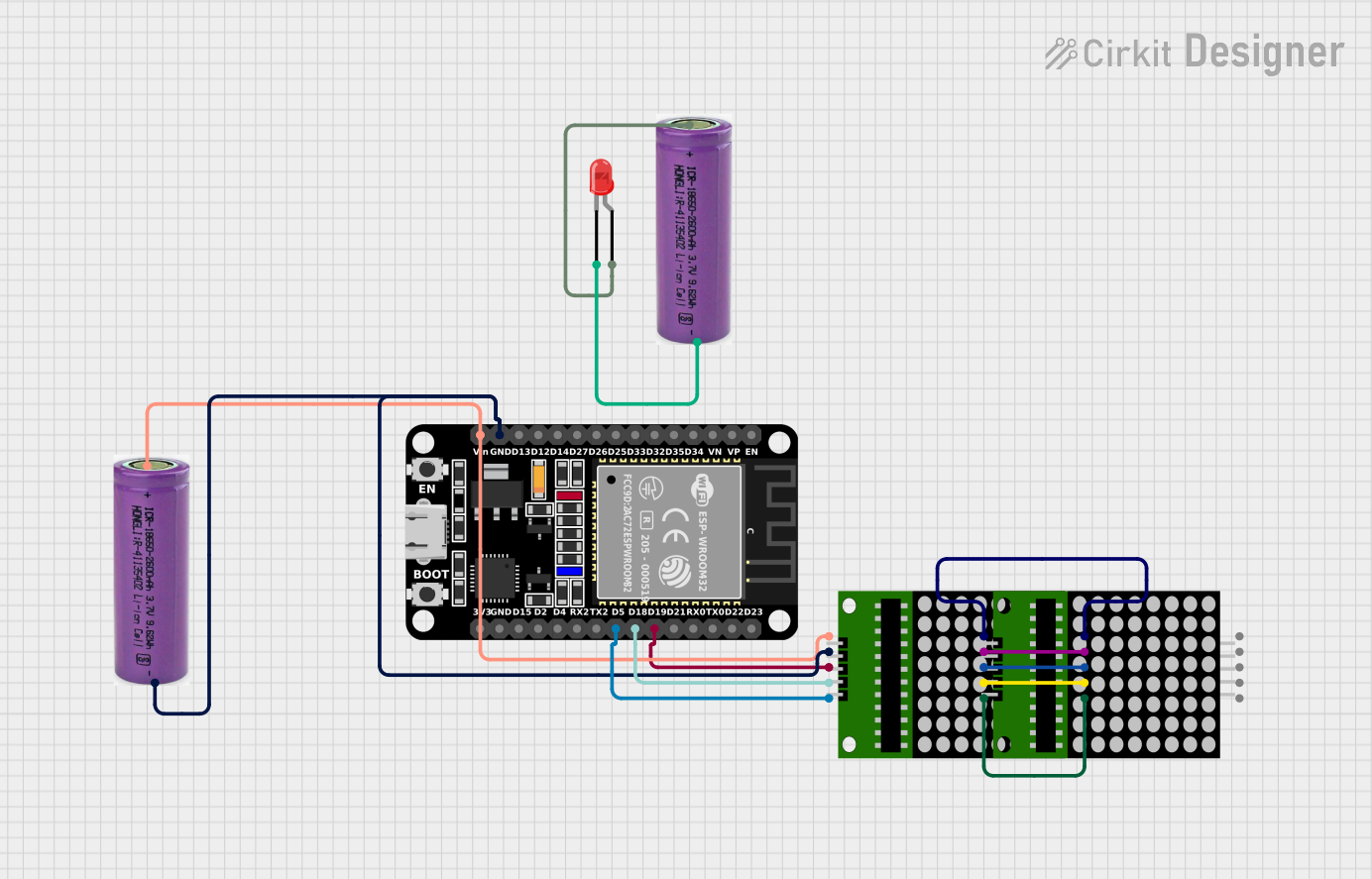
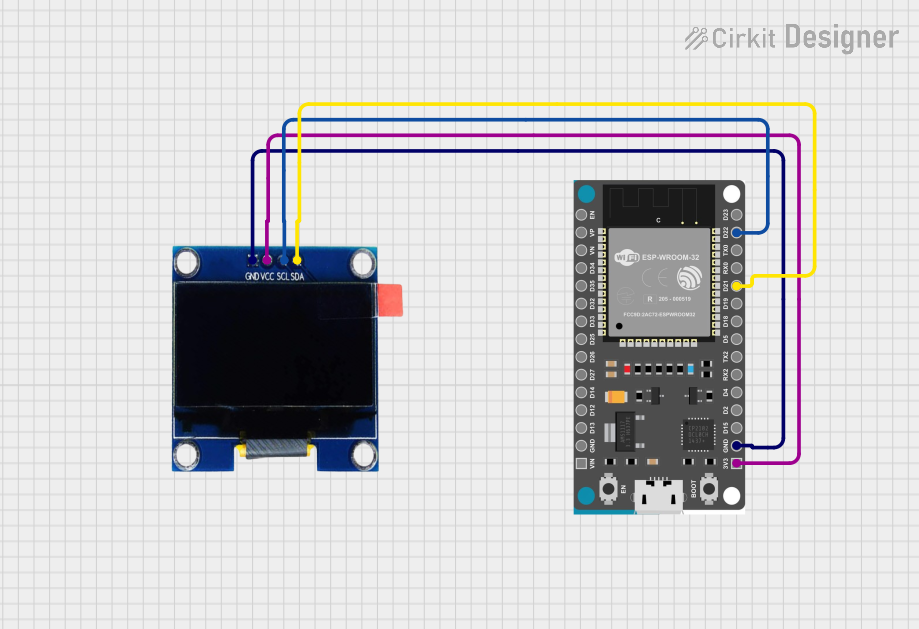
Explore Projects Built with oled_display_128_32

 Open Project in Cirkit Designer
Open Project in Cirkit Designer
 Open Project in Cirkit Designer
Open Project in Cirkit Designer
 Open Project in Cirkit Designer
Open Project in Cirkit Designer
 Open Project in Cirkit Designer
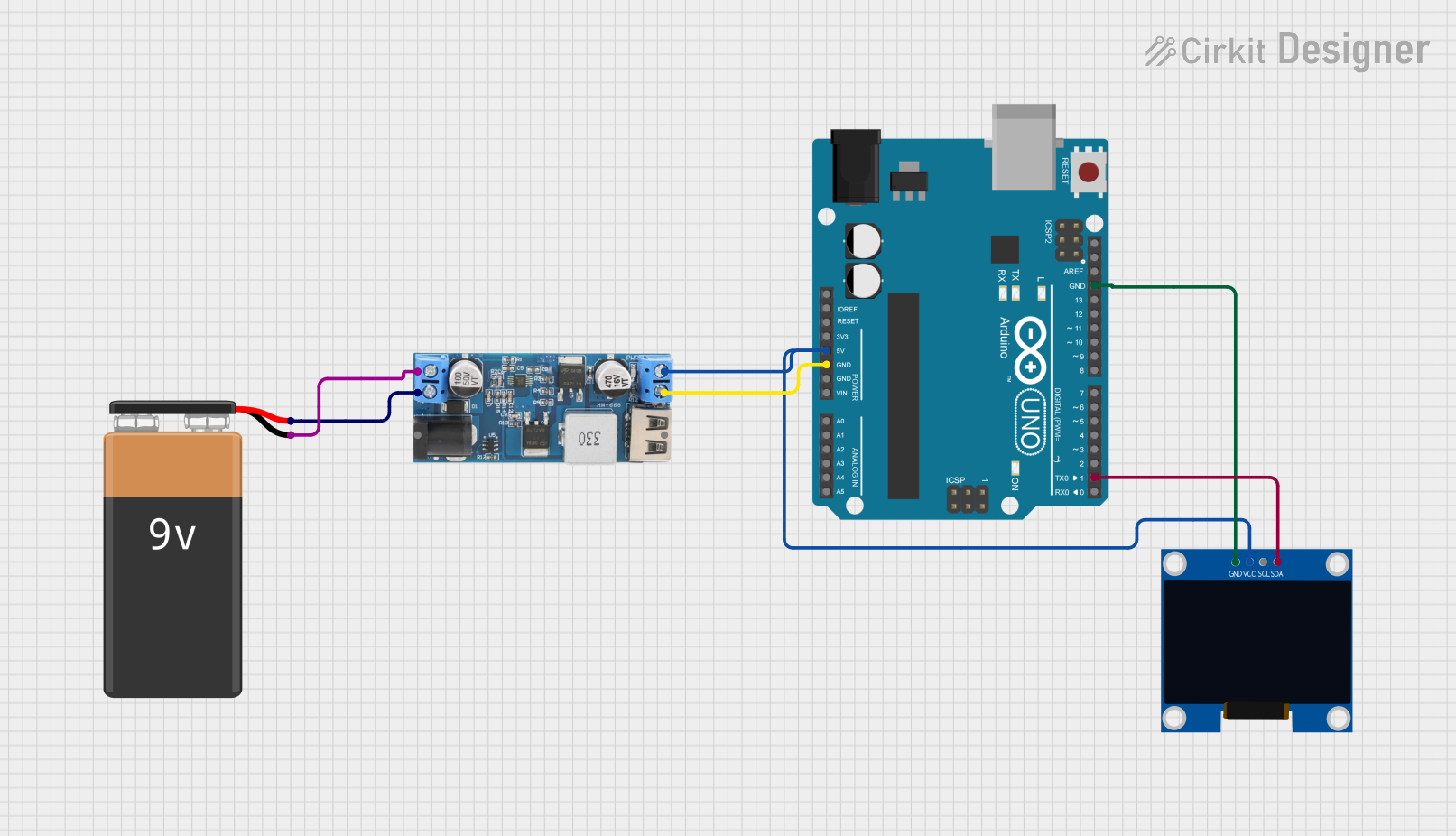
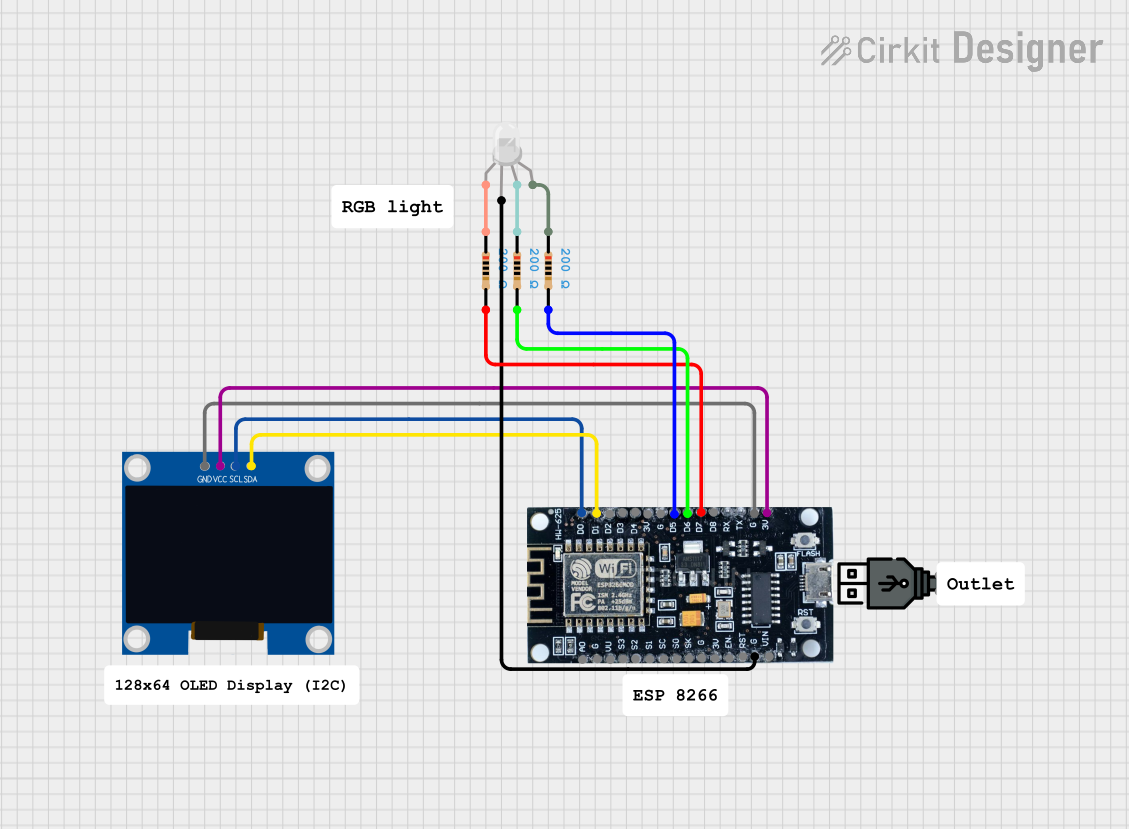
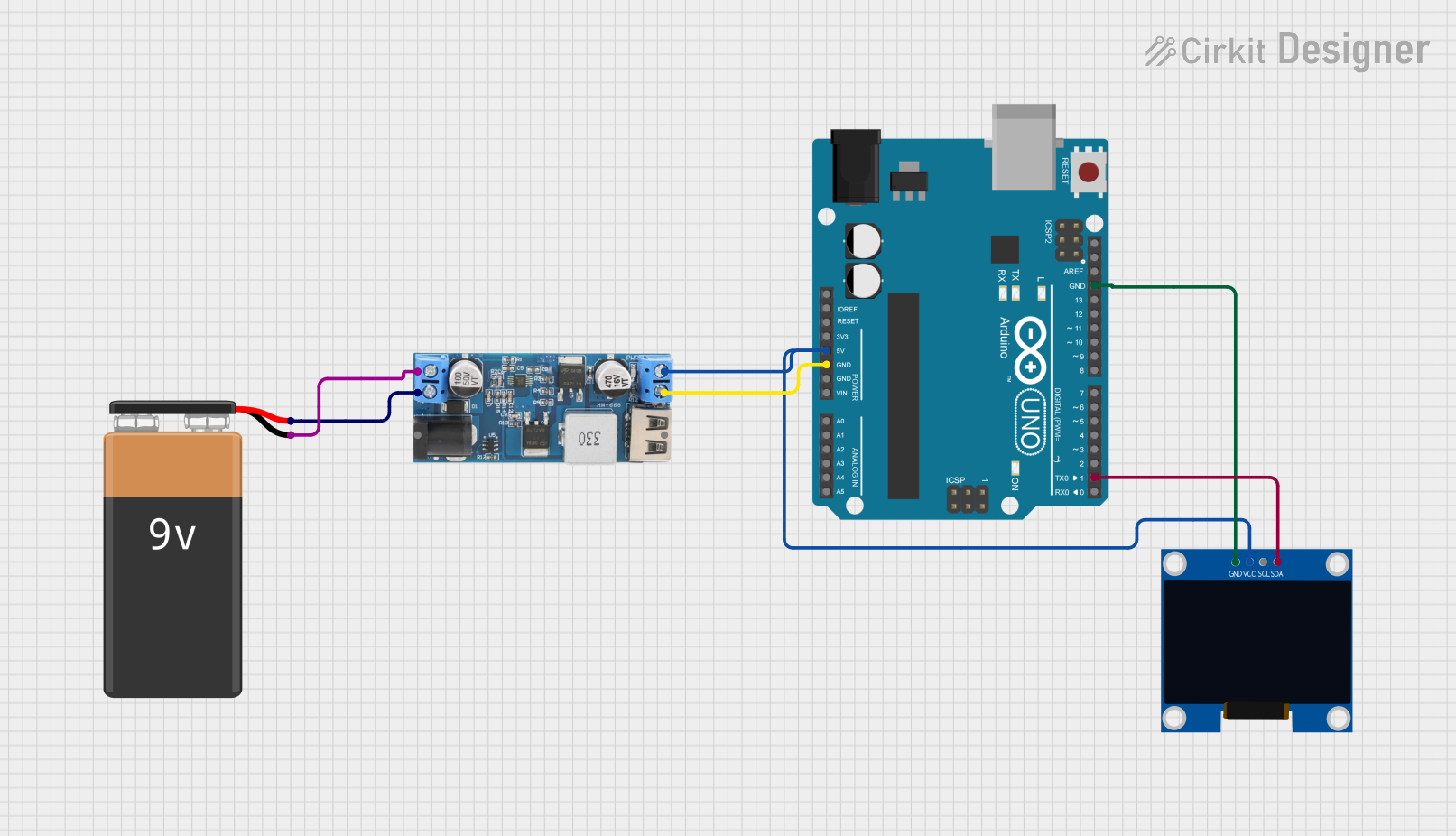
Open Project in Cirkit DesignerExplore Projects Built with oled_display_128_32

 Open Project in Cirkit Designer
Open Project in Cirkit Designer
 Open Project in Cirkit Designer
Open Project in Cirkit Designer
 Open Project in Cirkit Designer
Open Project in Cirkit Designer
 Open Project in Cirkit Designer
Open Project in Cirkit DesignerTechnical Specifications
Key Technical Details
- Resolution: 128x32 pixels
- Color: Monochrome (usually blue or white)
- Interface: I2C/SPI (depending on the model)
- Operating Voltage: Typically 3.3V to 5V
- Current Draw: 10mA to 30mA (varies with brightness and content)
- Viewing Angle: >160 degrees
Pin Configuration and Descriptions
| Pin Number | Pin Name | Description |
|---|---|---|
| 1 | GND | Ground connection |
| 2 | VCC | Power supply (3.3V - 5V) |
| 3 | SCL | Serial Clock Line for I2C |
| 4 | SDA | Serial Data Line for I2C |
| 5 | RES | Reset pin (optional, depending on model) |
| 6 | DC | Data/Command control pin (for SPI) |
| 7 | CS | Chip Select for SPI (optional, depending on model) |
Usage Instructions
Integration with a Circuit
- Power Connections: Connect the VCC pin to a 3.3V or 5V power supply and the GND pin to the ground.
- Data Connections: For I2C communication, connect the SCL and SDA pins to the corresponding SCL and SDA pins on the microcontroller. For SPI, connect the DC, CS, and RES pins as required.
- Initialization: Upon power-up, the display may require initialization using the microcontroller to start displaying content.
Important Considerations and Best Practices
- Logic Level: Ensure that the logic level of the microcontroller matches the display's voltage level to prevent damage.
- Current Limiting: If the display is powered at 5V, consider using a current-limiting resistor to protect the OLED.
- Library Use: Utilize existing libraries for interfacing with the display to simplify programming.
- Screen Burn-in: To prevent burn-in, avoid displaying static images for extended periods.
Example Code for Arduino UNO
#include <Wire.h> // Include Wire library for I2C
#include <Adafruit_GFX.h> // Include core graphics library
#include <Adafruit_SSD1306.h> // Include Adafruit_SSD1306 library to control the OLED
// OLED display TWI address (usually 0x3C or 0x3D)
#define OLED_ADDR 0x3C
// Reset pin not used for this display
#define OLED_RESET -1
// Create an instance of the display
Adafruit_SSD1306 display(128, 32, &Wire, OLED_RESET);
void setup() {
// Initialize with the I2C addr 0x3C (for the 128x32)
if(!display.begin(SSD1306_SWITCHCAPVCC, OLED_ADDR)) {
Serial.println(F("SSD1306 allocation failed"));
for(;;); // Don't proceed, loop forever
}
// Clear the buffer
display.clearDisplay();
// Set text size to 1
display.setTextSize(1);
// Set text color to white
display.setTextColor(WHITE);
// Set cursor position to top-left
display.setCursor(0,0);
// Display text
display.println(F("Hello, OLED!"));
// Show the display buffer on the screen
display.display();
}
void loop() {
// Code to update the display continuously
}
Troubleshooting and FAQs
Common Issues
- Display Not Turning On: Check the power connections and ensure the correct voltage is applied.
- Garbled Output: Verify the correct initialization sequence and reset the display if necessary.
- Dim Display: Adjust the contrast or check if the current draw is within the specified range.
Solutions and Tips for Troubleshooting
- Check Connections: Loose or incorrect wiring can cause many issues. Double-check all connections.
- Use Example Code: Start with example code known to work and modify it incrementally.
- Library Compatibility: Ensure the library version you are using is compatible with your microcontroller and IDE.
FAQs
Q: Can the display show images? A: Yes, the display can show bitmap images that fit within its 128x32 pixel resolution.
Q: Is the display readable in sunlight? A: OLED displays are typically not as visible in direct sunlight as backlit LCDs.
Q: How do I prevent screen burn-in? A: Use screen savers or periodically change the content displayed to prevent burn-in.
Q: Can I use this display with a 5V microcontroller? A: Yes, but ensure that the logic levels are compatible or use a level shifter if necessary.